Vorige les
Volgende les
conversiegericht-webdesign
Geen vorige les
Geen volgende les

Dit artikel legt uit wat CRO is. Klik hier als je nu een CRO specialist wilt inhuren.
Stel je voor: je bent bedrijfsleider in een supermarkt.
Op een dag loop je rond in je winkel. Er lopen veel mensen rond, hun karretjes volgeladen met boodschappen. Tot ze bij de kassa komen.
Ineens verlaat 99% van de mensen je winkel. De volle winkelwagens staan her en der verspreid, klakkeloos gedumpt door je bezoekers.
Klinkt vreemd, hè? Want hoe vaak zie je dit gebeuren? Ik in ieder geval nooit. Niet in een offline winkel, tenminste...
... online is dat heel anders. Daar gebeurt het aan de lopende band. Potentiële klanten shoppen er lustig op los, voegen producten toe aan hun winkelmandje, bekijken de volledige bestelling nog eens en dan? Weg.
Er is maar een klein gedeelte van je bezoekers dat echt iets koopt of zich ergens voor aanmeldt.

Online zijn gedumpte winkelwagentjes heel normaal
"Bij conversie-optimalisatie heb je het over een systematisch proces om meer bezoekers de door jouw gewenste taak te laten uitvoeren. " - Gijs Wierda
Die taak kan bijvoorbeeld zijn dat ze iets bestellen, zich aanmelden voor een nieuwsbrief, ergens op klikken of contact opnemen. Kortom: datgene bereiken waar jouw website voor bedoeld is. Oftewel: website optimalisatie.
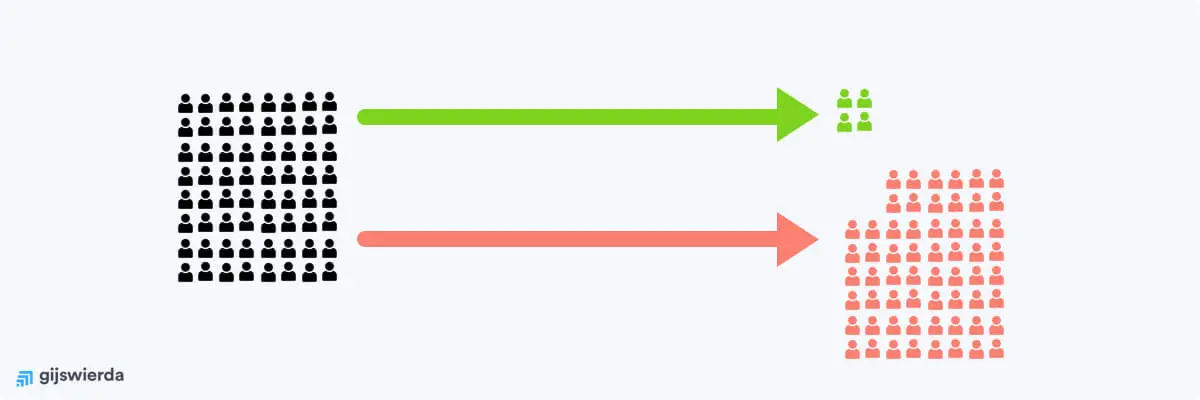
Het is nogal zonde als 99% van je bezoekers jouw website verlaat zonder iets te doen. Een conversieratio van 99% zou veel mooier zijn. Dan verdwijnt maar 1% van je bezoekers zonder een taak te volbrengen, terwijl 99% dat wel doet.

CRO: de kunst om meer groene poppetjes te krijgen
De term 'conversie-optimalisatie' is eigenlijk fout. Het gaat namelijk niet alleen om het verhogen van conversiepercentages.
Ga maar na: als jij je prijzen met 90% verlaagt, dan schiet je conversiepercentage omhoog. Maar dan verdien je ook niks meer, en dat lijkt me niet de bedoeling.
Of je het nu conversie-optimalisatie, conversieratio-optimalisatie of CRO noemt, de term klopt niet. Dat vinden zelfs de bedenkers ervan. Maar ondertussen is het wel de zoekterm waarmee je dit artikel hebt gevonden...
Hoe je het ook noemt, conversie-optimalisatie wekt de indruk dat het verbeteren van je conversieratio het enige doel is. Maar dat is te beperkt.
Waar het wel om gaat? Groeien. En je marketing verbeteren. Conversie-optimalisatie gaat om het aanpassen van je website, zodat je bedrijf sneller groeit.
Wil iedereen appels, maar verkoop je bananen? Dan is je conversieratio laag. Zijn de appels die je verkoopt verrot? Dan verkoop je ook niks. Verkoop je zure appels, maar willen je bezoekers zoete appels? No sale! Verkoop je de zoete appels die iedereen wil hebben, maar kan niemand ze vinden op je site? Same.
Bij CRO stel je je bezoekers centraal. Je zorgt ervoor dat je begrijpt waar ze tegenaan lopen, waar ze over twijfelen en wat ze écht willen. En met die inzichten verbeter je je marketing en ga je aan de slag met website optimalisatie.
Geef maar toe: de resultaten van online marketing staan onder druk. Het wordt steeds moeilijker om met SEO bezoekers naar je site te krijgen. De kosten van advertenties en CPC's nemen toe. De concurrentie wordt steeds heftiger. Bezoekers naar je site halen, wordt steeds duurder.
De oplossing? Meer bezoekers laten kopen.

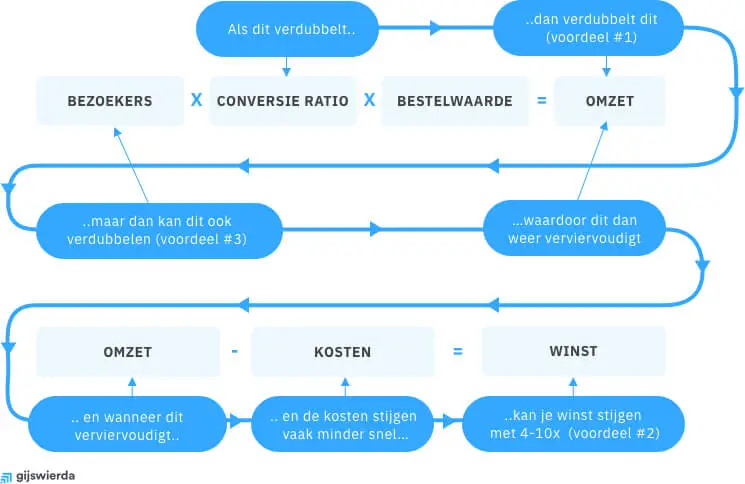
Ken je Domino D-day nog? Het mooiste was altijd als er een stuk was waar de dominostenen steeds groter werden. Je gooit een klein steentje om dat steeds een iets groter steentje raakt, tot er een enorme dominosteen omviel. De voordelen van conversie-optimalisatie werken net zo: voordeel 1 triggert voordeel 2, voordeel 2 triggert voordeel 3, voordeel 3, 4, 5, 6. Je snapt 'm.

Het vliegwieleffect van conversie-optimalisatie.
Wil je meer lezen over waarom CRO zo belangrijk is? In dit uitgebreide artikel lees je over alle voordelen van conversie-optimalisatie.
Ben je een marketing manager? Lees dan zeker dit: de belangrijkste conversie-optimalisatie (CRO) KPI's voor marketing managers.
Het conversiepercentage stel je vast door te berekenen hoeveel van de bezoekers werkelijk actie ondernemen op je site. Voorbeeld: een webshop krijgt 100.000 bezoekers in een maand. Van die potentiële klanten kochten er 3.000 echt iets. Het conversiepercentage: 3000/100.000 = 3 procent.
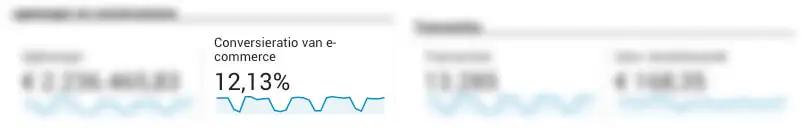
3000 van de 100.000? Je denkt op het eerste gezicht vast dat dat beter kan, maar 3% is zo slecht nog niet. Volgens de onderzoekers van de Nielsen Norman Group [nngroup.com] lag het gemiddelde conversiepercentage van e-commerce sites vorig jaar namelijk rond de 2 procent.

Screenshot van het conversieratio van e-commerce in Google Analytics van een van mijn klanten
Bij mijn klanten zie ik ontzettend veel verschillende conversieratio's, van 0,13% tot 36,8%. Het conversiepercentage hangt ook sterk af van de markt waarin je actief bent en je doelgroep.
Als je het helemaal platslaat, dan is het proces van CRO best simpel:

Het conversie-optimalisatie (CRO) proces
Eigenlijk is de werking van conversie-optimalisatie goed te vergelijken met een bezoek aan de dokter. Misschien herinner je je het laatste bezoek aan een dokter nog.
Het eerste wat een dokter doet, is onderzoeken waar je pijn hebt. Dit doen goede conversiespecialisten ook. Ze analyseren een website of webshop en zoeken waar mensen tegenaan lopen. Waar verlaten de meeste bezoekers je site? En waarom doen ze dit? Wat is de oorzaak?
Als de oorzaak van de pijn is gevonden, stelt een dokter een behandeling of medicijn voor. Net als bij conversie-optimalisatie: je bedenkt allerlei oplossingen. Dit noemen we hypotheses. Als 90% van je bezoekers afhaakt in je winkelwagen, dan maak je een lijst met aannames hoe je dit op kunt lossen.
Om er vervolgens achter te komen of je medicijn ook echt werkt, ga je testen. Doktoren werken soms met placebo's, bij CRO doen we dat met een A/B-test. Na een poosje kijk je dan wat beter werkt: het origineel of je nieuwe versie.
Wil jij je conversie verhogen? Besteed dan een groot gedeelte van je tijd aan het doen van onderzoek. Hoe beter je onderzoek, hoe beter je weet wat je kunt oplossen. Veel beginners maken de fout om best-practices toe te passen, maar daar win je maar een paar kleine procentjes mee. Het gaat echt om meer dan het oranje maken van je knoppen en het creëren van schaarste ;)!
Lang, lang geleden zijn ze gebouwd in Egypte. Toen hadden ze nog geen idee waar ze voor bedoeld waren, maar nu is het eindelijk duidelijk. Die vreemde bouwwerken zijn gemaakt voor de conversie-optimalisatie-piramide. Echt waar!

De conversie-optimalisatie-piramide
De belangrijkste tip die ik je meegeef als je met CRO begint: begin bij de basis van de CRO piramide.
Je hebt waarschijnlijk veel gehoord over coole 'conversie trucjes' of allerlei overtuigingstechnieken. Hartstikke leuk, maar niet relevant als je net begint. Als je website bijvoorbeeld niet werkt op mobiel, dan gaan meldingen met 'pietje uit Adorp heeft net besteld' niet ineens het verschil maken.
De piramide bestaat uit 5 niveaus. Je begint met de onderkant en werkt langzaam omhoog.
Wil je meer leren over de conversie-optimalisatie piramide? Lees dan zeker de blog: de conversie-piramide toepassen.
Behoorlijk veel!
Een denkfout die ik veel marketeers zie maken, is dat ze denken dat conversie-optimalisatie hetzelfde is als A/B-testen. Dat is niet het geval. Het is veel meer dan dat. Je kunt namelijk allerlei kwalitatieve en kwantitatieve onderzoekstechnieken gebruiken voor conversie-optimalisatie.
CRO bestaat uit drie fases: het onderzoeken van problemen, oplossingen bedenken en die vervolgens valideren met experimenten.
Het doel van de eerste fase is het achterhalen van knelpunten en het beter leren kennen van je bezoekers. Je wilt inzichten verzamelen die je vervolgens kunt omzetten in een hypothese.
Ik kijk in mijn conversie onderzoek altijd naar 6 onderdelen. Elk onderdeel is vaak een goudmijn van inzichten. Ik beschrijf de hoofdlijnen, in komende artikelen ga ik in op de details.

Voorbeeld van een browsertest in Browserstack
In de technische analyse leg je de website op de pijnbank en onderzoek je of alles überhaupt werkt zoals het hoort. Je kunt hier bijvoorbeeld kijken naar:

Voorbeeld van een 'winkelgedrag' funnel in Google Analytics
Duik in je Google Analytics-account en graaf in je data, op zoek naar merkwaardigheden. Je kunt hier bijvoorbeeld kijken naar:

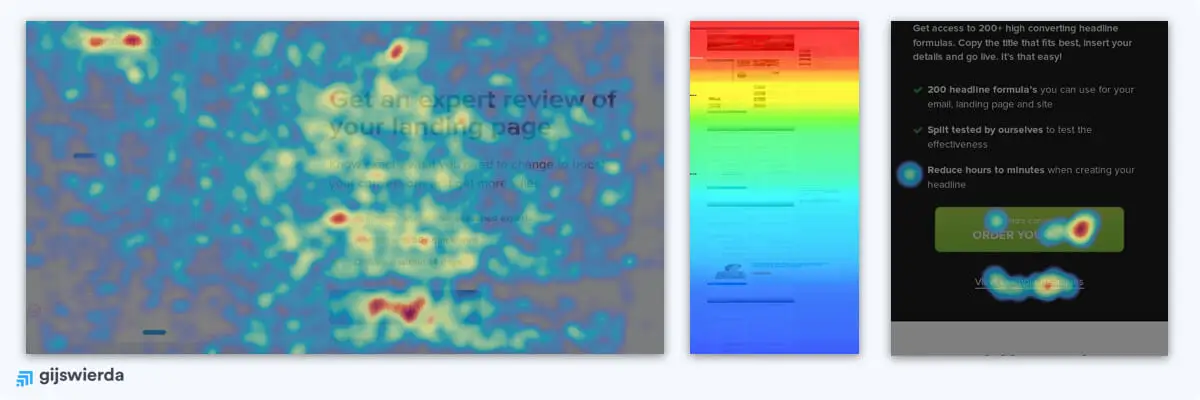
Voorbeeld van een clickmap, scrollmap en een heatmap
Installeer een heatmap-tool, zoals Hotjar, om te zien hoe je bezoekers met je site omgaan. Je ziet precies waar bezoekers klikken, hoe ze navigeren en waar ze tegenaan lopen:
Meer leren? Leer dan dit artikel: De ultieme gids voor heatmaps, clickmaps en scrollmaps.

Voorbeeld van een poll op een bedankpagina waarmee ik keer op keer veel conversieknelpunten weet op te sporen.
De vierde stap gaat om het verzamelen van kwalitatieve inzichten. Dat doe je door bezoekers vragen te stellen. Hiervoor zet ik vaak deze technieken in:

Voorbeeld van gebruikersonderzoek bij mij op kantoor.
Regel een kamertje, een laptop en smartphone, nodig een een paar proefpersonen uit en laat ze een taak op je website uitvoeren. Vraag of ze hardop denken, zodat je leert wat er onduidelijk is en waar ze over twijfelen. Als je dit met 5 mensen doet, heb je volgens Jacob Nielsen al 85% van je usability-fouten opgespoord:

Voorbeeld van een heuristiekenanalyse
De volgende stap is om zelf je website pagina voor pagina door te nemen. Schrijf op wat je opvalt, aan de hand van een bestaand heuristiekenmodel. Dat is een soort filter waardoor je de pagina bekijkt:
Fase 1 helemaal afgerond?
Mooi! Dan heb je een duidelijk beeld van de problemen.
De volgende stap lijkt simpel, maar juist hier maakt ervaring het verschil: je gaat voor elk probleem meerdere oplossingen bedenken.
Als je hebt ontdekt dat veel mensen je winkelwagen in de laatste stap verlaten, dan ga je in fase 2 bedenken hoe je dit kunt oplossen.
Elke oplossing formuleer je als een hypothese: "Door X aan te passen, verandert Y, waardoor Z". Een paar voorbeelden maken het duidelijk:
Je hebt waarschijnlijk een ongelofelijke bult met hypotheses gemaakt, misschien wel meer dan 200. Super. The more, the merrier!
Alleen is zo'n grote lijst niet heel handig, want waar moet je beginnen? Tijd om te prioriteren.
Je wilt namelijk eerst tijd en geld steken in conversieverbeteringen waar je op korte termijn het meeste geld mee kunt verdienen en die zo min mogelijk moeite kosten. Het zogenaamde laaghangende fruit.
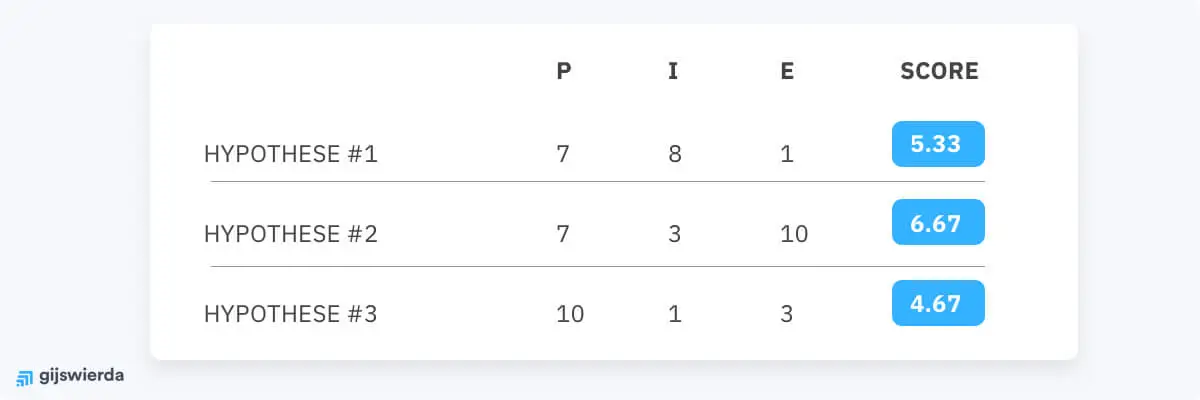
Er zijn verschillende methodes om te prioriteren, zoals het CXL-model of, mijn favoriet, het PIE- model. En dat is niet alleen omdat ik graag taart eet.
Pak je lijst met hypotheses erbij en kijk hoe ze scoren op de volgende punten:
Scoor je hypothese per punt van 1 tot 10, waarbij 1 laag is en 10 hoog. Vervolgens bereken je het gemiddelde van de scores. Je kunt nu in 1 oogopslag zien waar je het beste mee kunt beginnen.

Voorbeeld van ingevuld PIE model
Je hebt een probleem gevonden, een oplossing bedacht en een hypothese opgesteld.
Een voorbeeldhypothese is: "Door het Thuiswinkel-keurmerk toe te voegen in de winkelwagen neemt het vertrouwen toe, waardoor meer mensen iets bestellen".
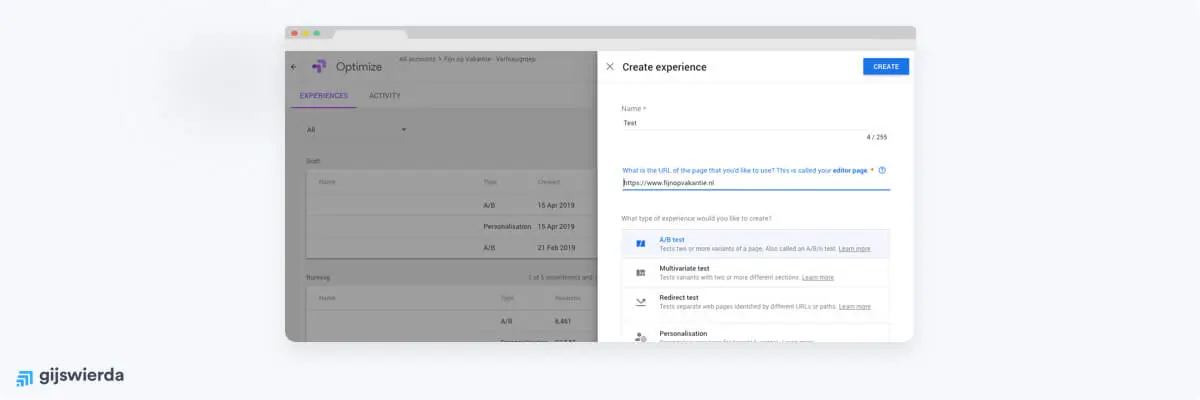
Nu ga je je hypothese valideren. dat doe je met een A/B-test.
Dit doe je door een A/B test uit te voeren.
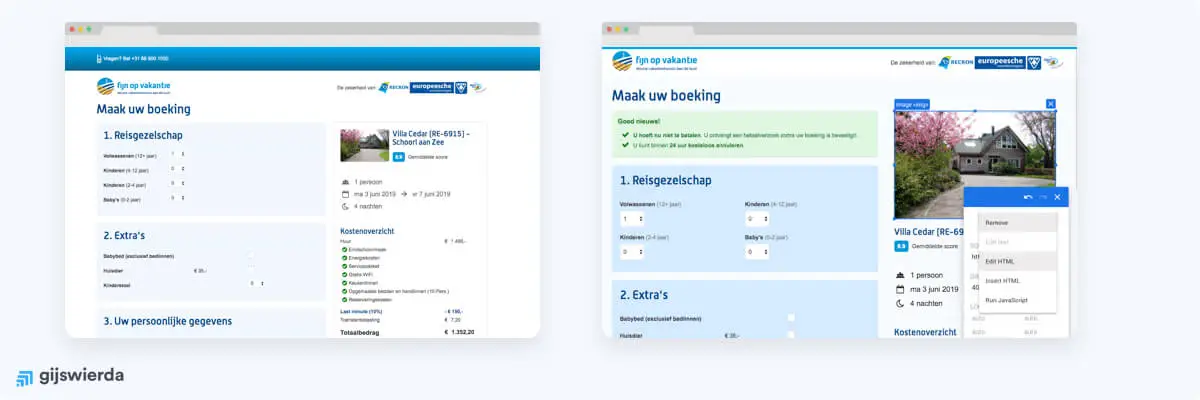
In een A/B-test ziet de helft van je bezoekers versie A van je site. De andere helft laten we versie B zien.
Na een tijdje bekijk je welke versie het beste heeft gepresteerd.

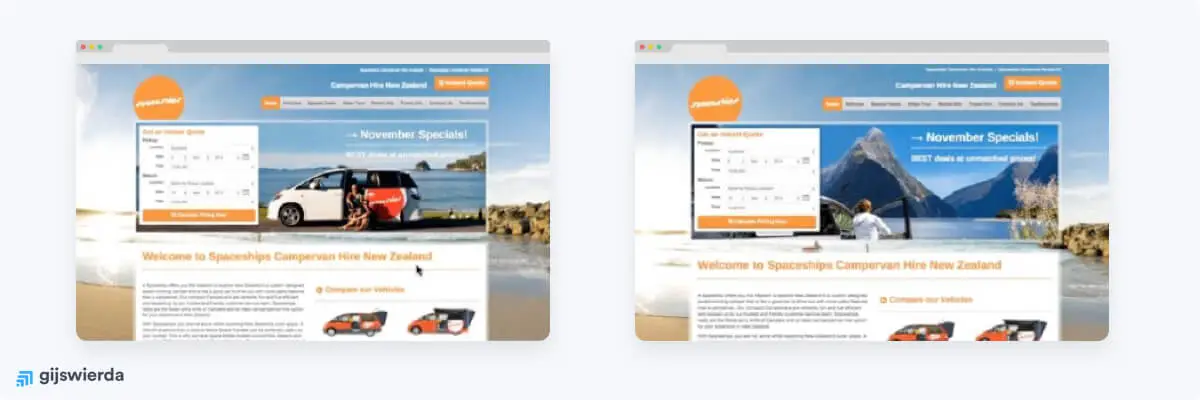
Voorbeeld van een A/B test. Kun je het verschil vinden?
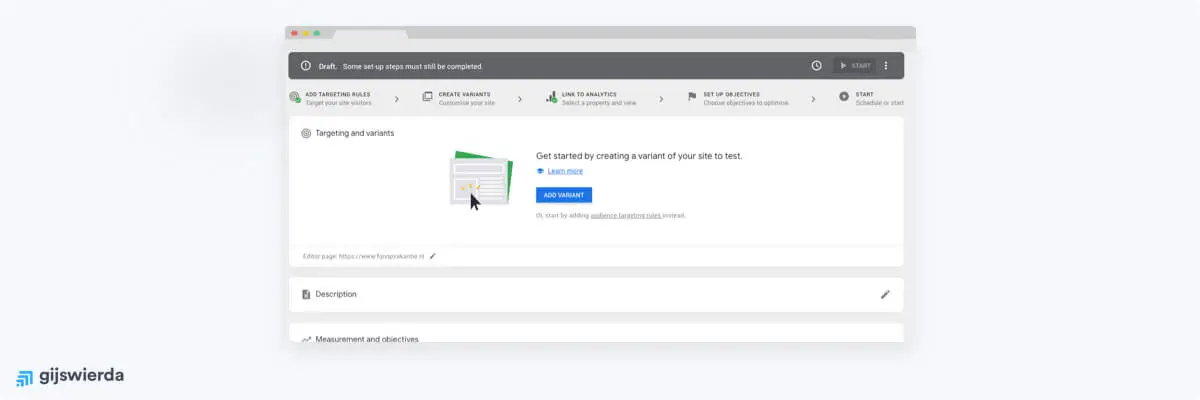
Er zijn allerlei tools waarmee je A/B-tests kunt uitvoeren. De meeste werken erg simpel: je voegt eenmalig een stukje code toe aan je website. Daarna kun je, zonder verder wijzigingen aan je website door te voeren, A/B-tests uitvoeren.
In een A/B-testtool kun je namelijk de B-variant va je website maken. Meestal werkt dat met een WYSIWYG-editor of via jQuery/CSS.




Een gedeelte van je bezoekers ziet de nu nieuwe versie
Oké. Je test staat live. Na een tijdje zie je dat je met variant A 10 sales hebt gehaald, en met variant B 15 sales. Dat is een toename van 50%. Hell yeah!
Je gevoel zegt nu waarschijnlijk: stoppen en aanpassen maar.
Nope...
Er zijn meerdere A/B-test-regels die je moet navolgen om tot een betrouwbaar resultaat te komen. Je hebt niks aan een uitslag waar je niet op kunt vertrouwen! De 2 meest belangrijke regels:

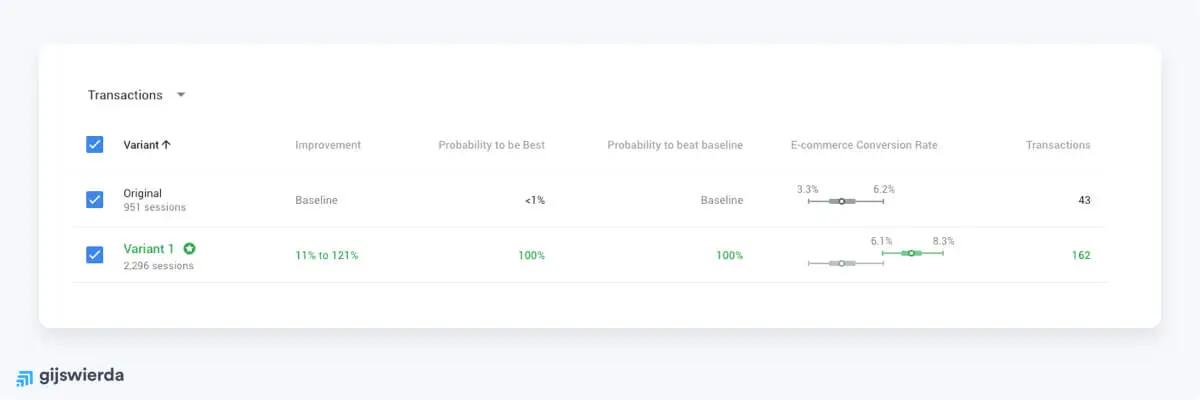
Voorbeeld van afgeronde A/B test
Kijk naar de betrouwbaarheid of statistische significantie van de resultaten. Je wilt eigenlijk het liefst een waarschijnlijkheid van minimaal 95%. Je berekent de betrouwbaarheid met de T-test of de Bayesian-methode. Let even op bij het gebruiken van tools: meestal zeggen die al veel te snel dat de resultaten betrouwbaar zijn.
Tip: In dit artikel van mij lees je alles over A/B test statistiek voor beginners.
Tip: gebruik de Bayesian A/B test calculator die ik hiervoor gemaakt heb. Hiermee bereken je razendsnel de kans dat B beter is dan A. Geschikt voor meerdere doelen en voor meerdere varianten.
Wij mensen zijn rare wezens. Op een zaterdag vertonen we namelijk anders gedrag dan op een woensdag. Om deze effect uit je resultaten te filteren, moet de looptijd van je A/B-test lang genoeg zijn. Ik hou zelf altijd 2 tot 4 weken aan.
Heb je een betrouwbaarheid van minimaal 95% gehaald en is je experiment lang genoeg actief geweest? Dan kun je hem stoppen, erover rapporteren en vervolgens de wijziging op je site doorvoeren.
Dat maakt niks uit. Het is een misvatting dat je op websites met weinig bezoekers niet aan de slag kunt met conversieratio-optimalisatie. Het is wel lastiger om een A/B-test uit te voeren die voldoende betrouwbaar is. Daar heb je nu eenmaal een bepaald aantal bezoekers voor nodig. Richt je daarom op websites met relatief weinig bezoekers vooral op het doen van onderzoek met de technieken die ik eerder heb beschreven.
Een vuistregel om te kunnen A/B-testen is dat je zo'n 300 conversies per maand nodig hebt. Je kunt dan maandelijks 1 of meerdere experimenten uitvoeren. Als je een conversieratio van 1% hebt, kun je dus met 30.000 bezoekers per maand betrouwbaar A/B-testen. Zoals ik eerder al zei, betekent conversie niet per se dat je iets verkoopt. Het kan ook een inschrijving op een nieuwsbrief of een klik op een knop zijn.
Je weet nu precies wat conversie-optimalisatie is en op welke manier je het kunt doen. Om je nog wat verder op weg te helpen, heb ik hier een uitgebreide lijst gemaakt met allerlei handige conversie-optimalisatie tools die je kunt gebruiken voor CRO. Ik heb aangegeven waar ik het liefste mee werk, mocht je dat interessant vinden ;)
Meer weten? Lees dan deze blog: De beste conversie-optimalisatie tools